API Quick Start
AfterShip Shipping helps calculate rates, generate labels, generate invoices and manifests across multiple couriers. You can add your multiple courier accounts in the AfterShip Shipping app and generate labels as per your negotiated rates with the courier.
This API Quick Start guide intends to walk you through 4 common scenarios, and hopefully, after this journey, you will know how to use the AfterShip Shipping API to integrate AfterShip Shipping with your website to calculate rates and generate labels.
1. What is AfterShip Shipping API?
The AfterShip Shipping API is a flexible, modern API that aggregates shipping APIs into one. It allows you to programmatically build applications that interface with AfterShip Shipping. The API can be used to calculate rates, generate labels and manifest with multiple carriers like UPS, USPS, FedEx and more. Thousands of developers are already using it to automate their shipping process.
Please refer to supported couriers to get a list of all the couriers supported by AfterShip Shipping.
What is a shipping label?
A shipping label contains the information a courier needs to get your package from its origin to the destination. It includes a scannable barcode with a tracking number that enables the courier to provide delivery updates.
Note: You will not be charged for generating shipping labels in the AfterShip Shipping sandbox environment.
2. Get the API key
AfterShip Shipping verifies a user's request by adding an as-api-key in the header. So you shall get the as-api-key first.
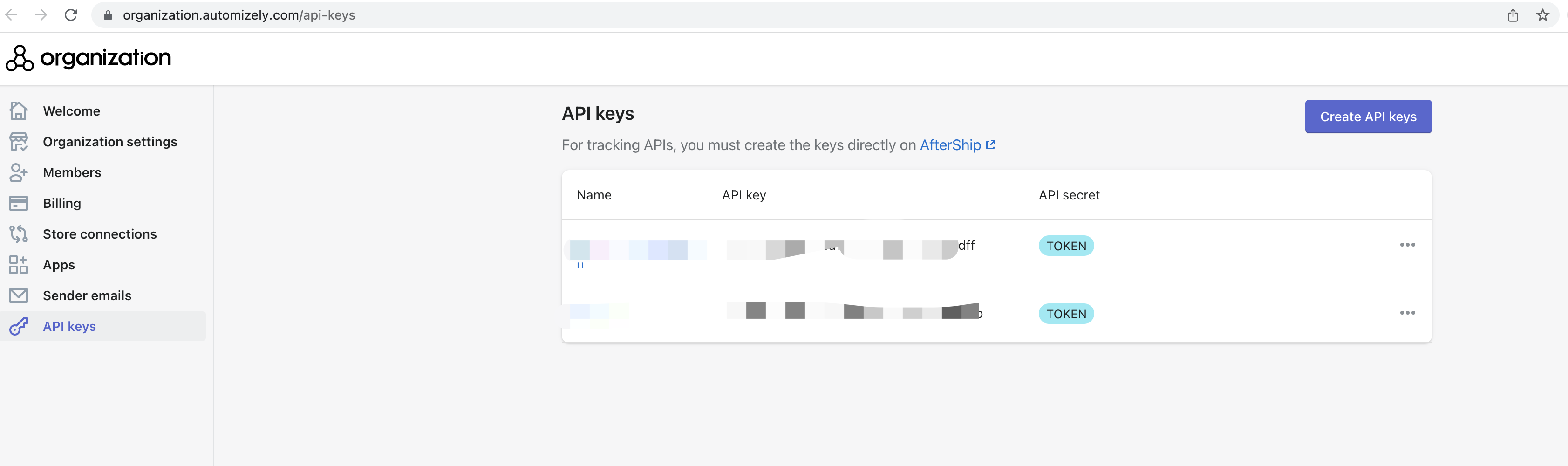
Log in to your AfterShip Shipping Admin account and go to settings. Click the API Keys option to generate your API key.

You can generate multiple API keys from the API Keys page. Same API key can be used in both sandbox and production environment.
3. API Endpoint
Sandbox:
Production:
All endpoints are only accessible via HTTPS.
4. Common scenarios
Scenario 1. Create shipper account and generate labels
1. Create shipper account
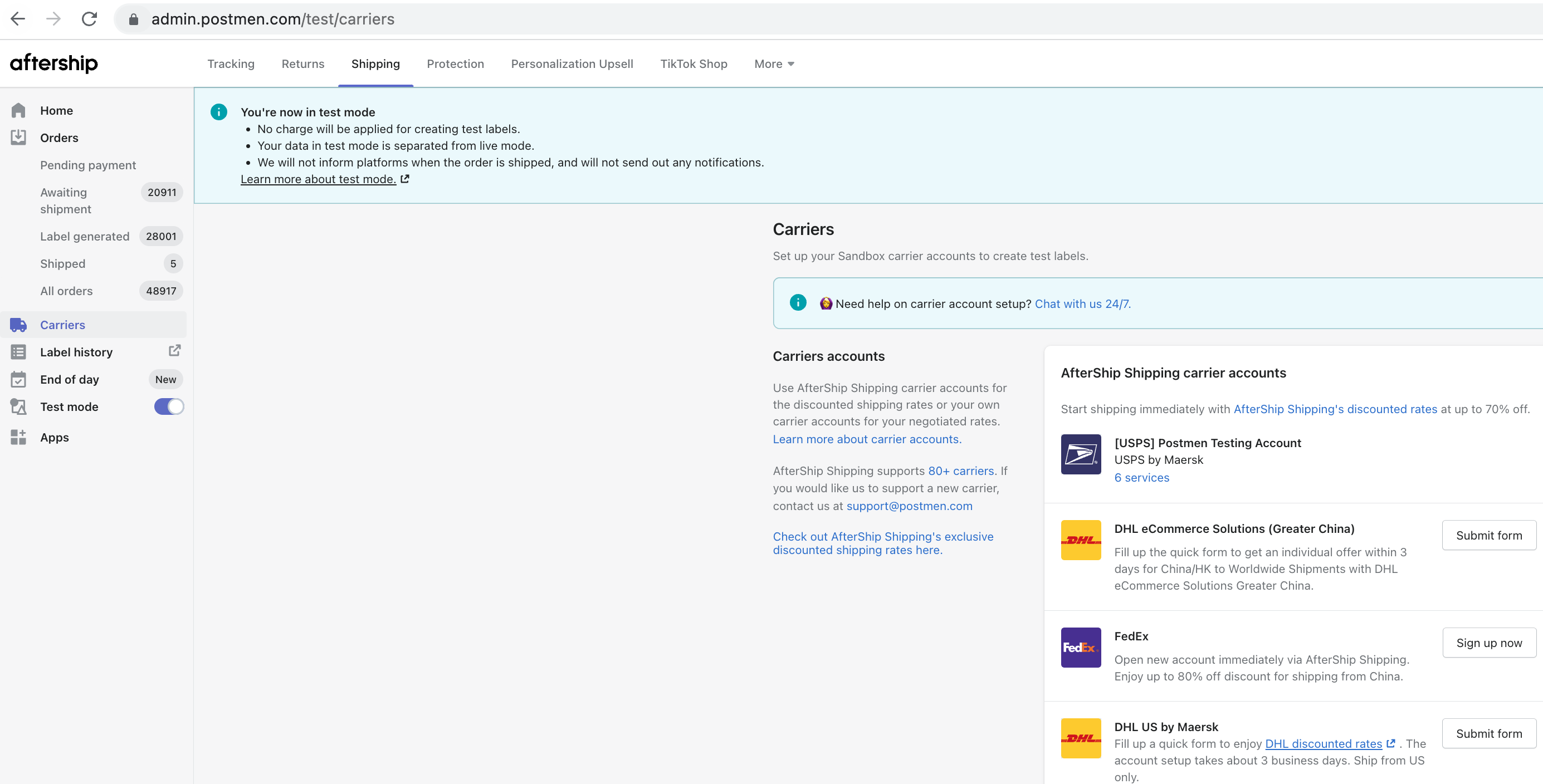
step 1: Please login in Shipping admin page. Please enable Test mode if in sandbox environment, otherwise disable Test mode.

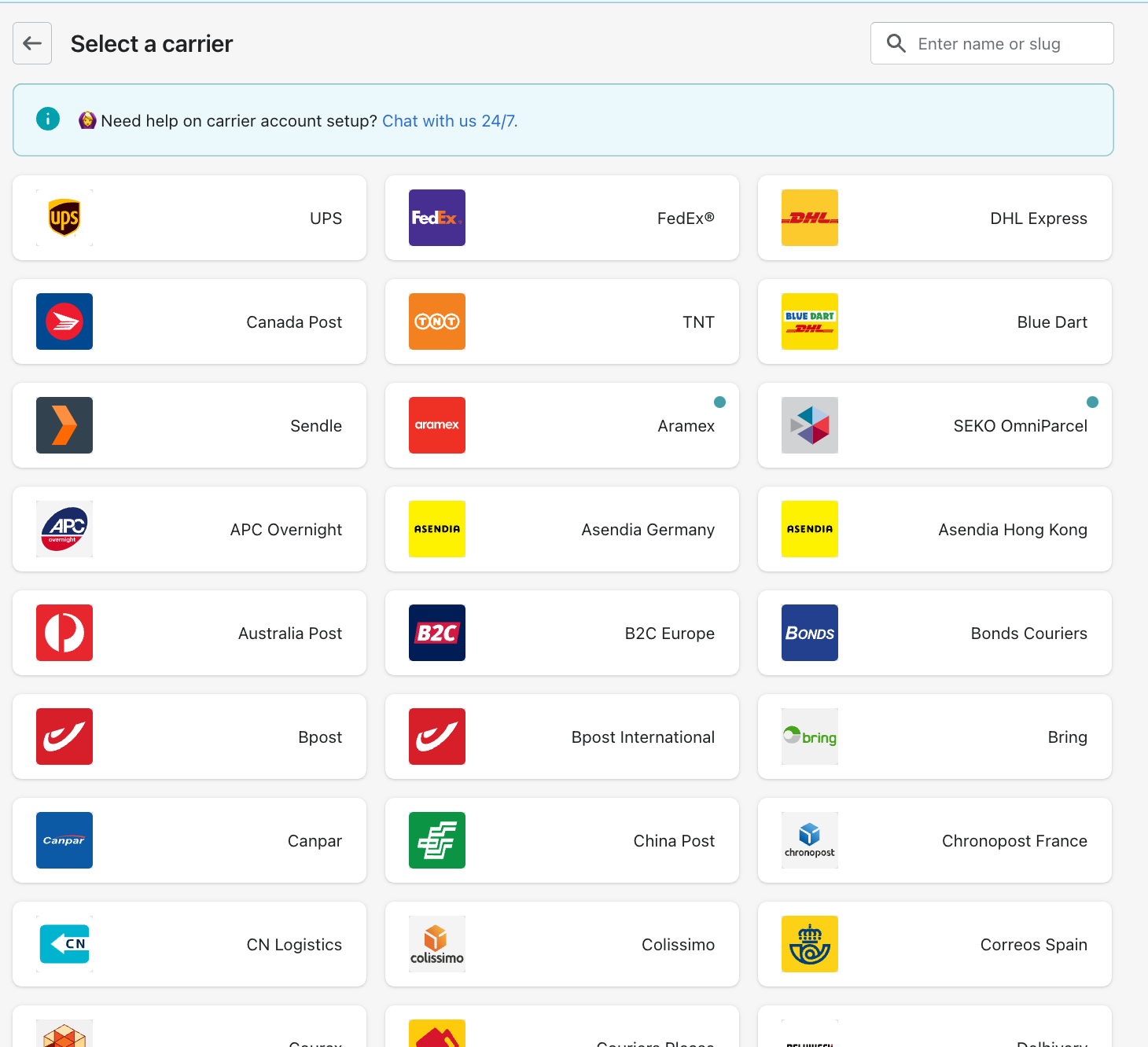
step 2: Please select the carrier you want to add shipper account in select a carrer page.

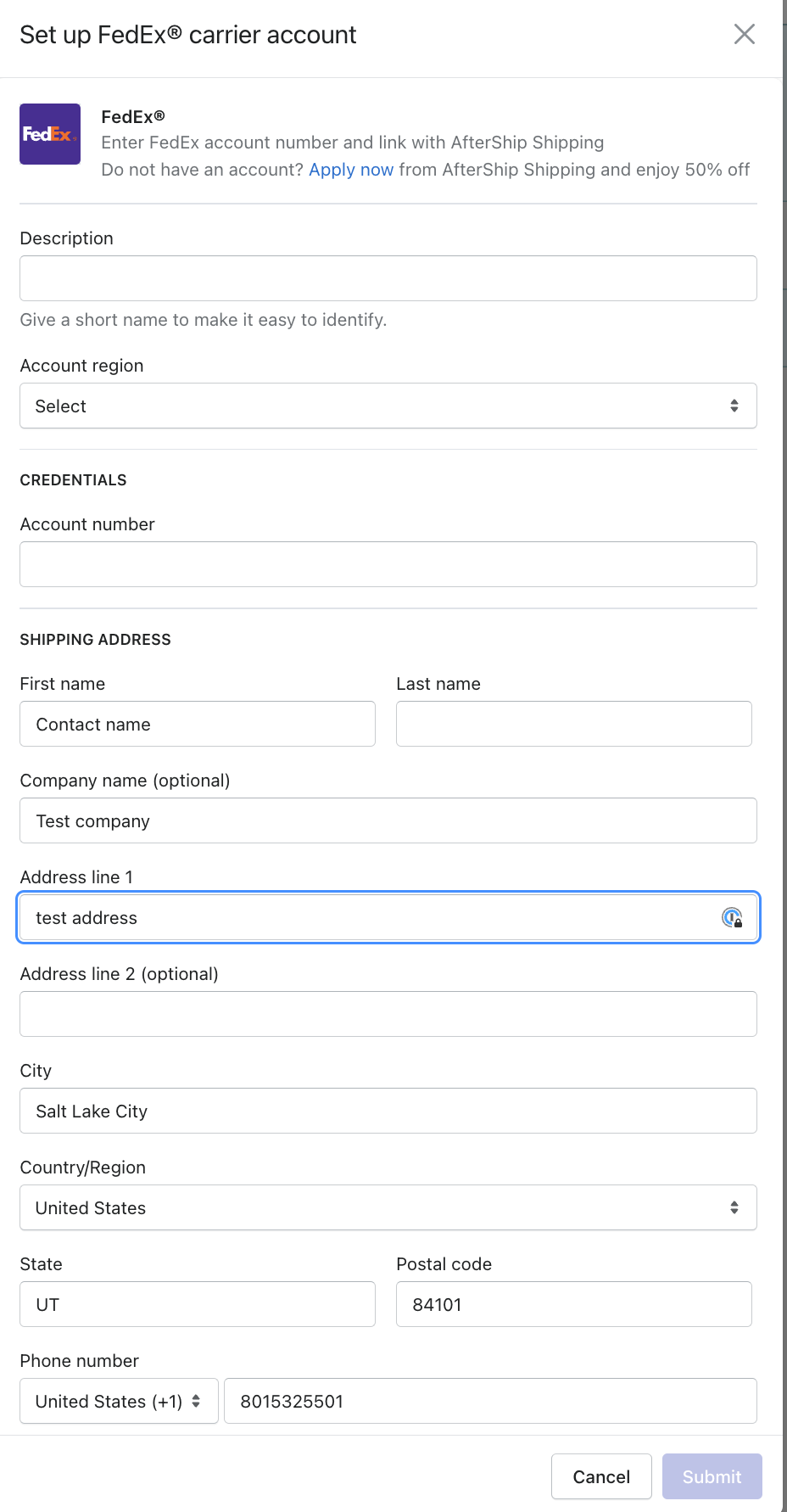
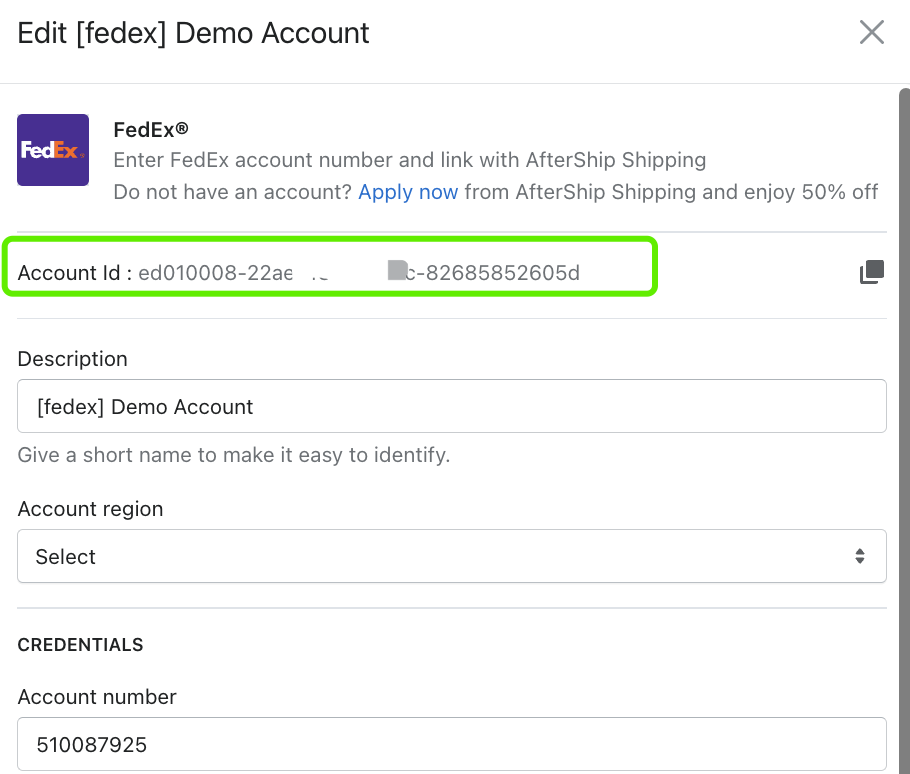
step 3: please input the necessary information and submit the form. For example,

step 4: Please copy the Account id, and this is your shipper account you can use in the API.

2. Generate labels
Use POST /labels to generate labels. Kindly refer to the endpoint instructions for more details.
preparing...
Once you get the label url in the response, please click the URL and preview the label layout in your browser.
While generating labels, we suggest you provide all the required fields in the request. Please check the full payload in the endpoint instructions for more details.
But when you are not sure what fields are required in /labels, AfterShip Shipping will validate and return an error message like the one shown below. If you get this error, please update the specific fields and try it again.
preparing...
Scenario 2. Calculate rates with the shipper account
Use POST /rates to calculate rates before generating labels. Kindly refer to the endpoint instructions for more details.
preparing...
You will get the shipping rates of your shipment in the response.
Scenario 3. List labels
Use GET /labels for generating mutiple labels. Kindly refer to the endpoint instructions for more details.
preparing...
You will get all the label information you generated in the response. Feel free to download all the labels in the browser.
Scenario 4. Get label response via Webhook
A webhook lets an application share real-time information with other apps. Since data transfer happens instantly, the popularity of webhooks is increasing rapidly these days. With AfterShip Shipping webhook, you can receive the push update when the API is made asynchronously.
To set up your webhook, go to AfterShip Shipping Settings and click the Webhooks option to fill in your webhook URL and save it. You can add multiple webhook URLs, and we will push notifications to all those URLs.
Webhook secret
Webhooks include a calculated digital signature for verification. Each webhook request includes an am-webhook-signature header. The signature is a base64-encoded HMAC generated using the sha256 algorithm with the webhook request body and the webhook secret of your account. The following Node.js example demonstrates the computation of a webhook signature.
Each webhook request could be verified by comparing the computed HMAC digest and the attached HMAC digest in the header.

Sample encrypted signature(Node.js)
preparing...
Sample webhook body
preparing...